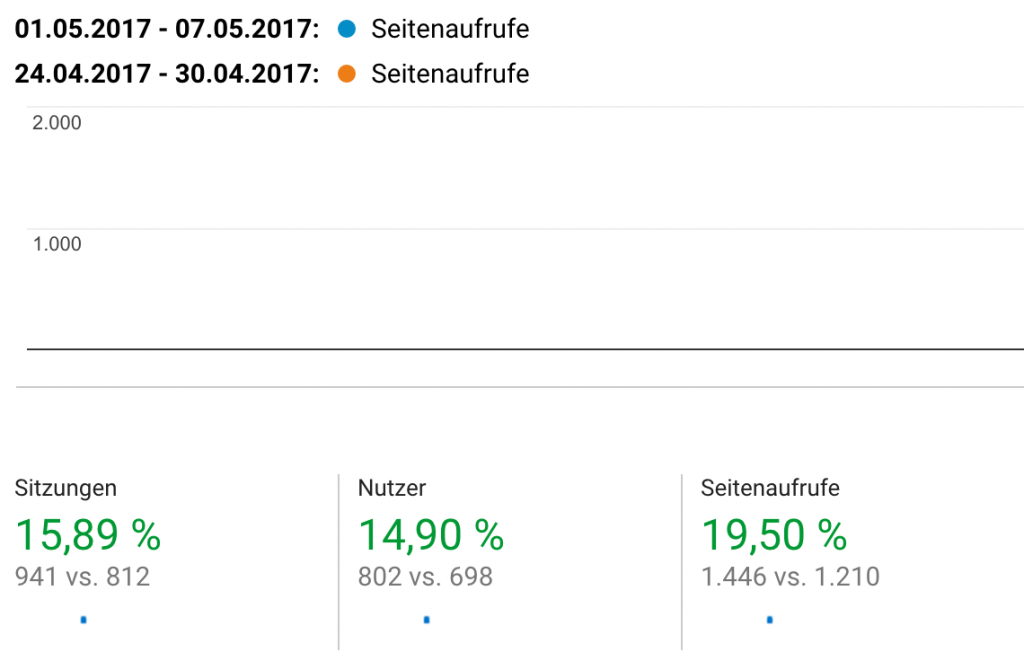
Eine schnellere Seite ist weniger nervig oder wirkt sich auf euer Ranking aus. Genau lässt sich das schwer sagen, jedenfalls kann ich euch sagen, dass mein Traffic in einer Woche um 15% hochging, nachdem ich meine Seite optimiert habe.
Wie ich das gemacht habe, fasse ich hier kurz zusammen.
Macht als erstes mal einen Speedtest auf Google PageSpeed. Einfach hier eure Domain eingeben und los. Ihr erhaltet dann als Ergebnis eine Auflistung mit Mängeln und Optimierungsempfehlungen. Was davon macht man aber nun wie?
Caching
Installiert euch das Plugin WP Super Cache, aktiviert es und stellt es unter Einstellungen -> WP Super Cache -> Easy ein, indem ihr den Radio-Button auf Caching An setzt.
Minifying
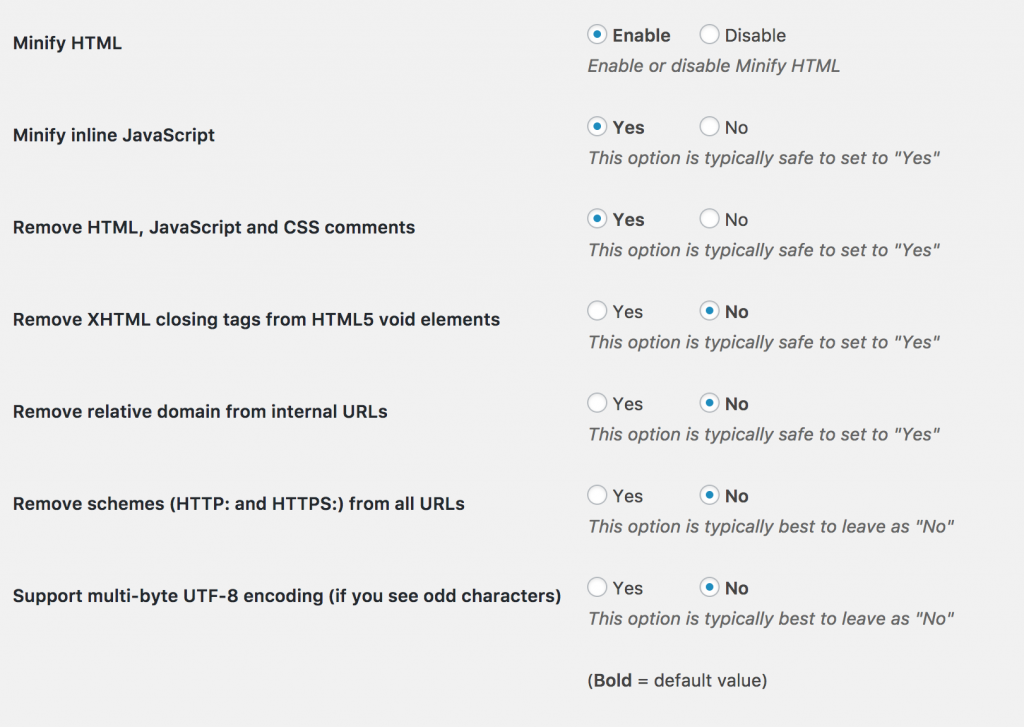
Wenn ihr Plugins installiert, dann bringen diese alle ihren eigenen, z. T. in verschiedene Dateien aufgeteilten Code mit. Dieser enthält dann auch noch sowas wie Kommentare und ist sehr hübsch formatiert. Das interessiert letztlich aber nur den Entwickler, dem User, also eure Leser, die nur eure Seite im Netz abschauen wollen, denen ist es herzlich egal wie schön der Javascript-Code formatiert ist. Im Zweifel schluckt das Platz. Mit dem Plugin “Minify HTML” könnt ihr verschiedene Dateitypen (HTML, Javascript und CSS) minifyen, was verkleinern heißt. Ihr könnt euch dabei vorstellen, dass alles, was nur möglich ist abgekürzt wird. Wenn z.B eine Funktion im Code “macheDas” heißt, so kürzt das minify-Plugin diese Funktion zu “mD” ab. Auch wenn ihr vielleicht nicht wisst, was eine Funktion im Code sein soll, so seht ihr dennoch direkt, dass “mD” mit nur zwei Buchstaben nur 1/4 so lang ist wie das Wort “macheDas”. Wenn man nun alles im Code so abkürzt wird dieser kleiner und damit etwas schneller.
Nachdem ihr das Plugin installiert habt, könnt ihr unter Einstellungen -> Minify HTML folgendes einstellen:
Bilder verkleinern
Bilder sind mit das speicheraufwändigste im Netz. Ein Handybild hat heute schon leicht 4 Megabyte. Das ist für Websites, vor alle, wenn diese auf dem Smartphone via 4G angeschaut werden oder mit noch weniger Speed total nervig. Mit dem Plugin EWWW Image Optimizer könnt ihr eure Bilder komprimieren. In der free Version bekommt man zwar nicht alle Verkleinerungsmethoden geboten, aber man kann schon etwas erreichen. Nachdem ihr das Plugin aktiviert habt, erhaltet ihr unter Medien einen neuen Reiter “Massenoptimierung”. Dort könnt ihr nach unoptimierten Bildern scannen und einen Optimierungsvorgang ausführen. Sofern ihr euch etwas mit Komprimierung, könnt ihr unter Einstellungen -> EWWW Image Optimizer Einstellungen vornehmen. In der free Version könnt ihr u.a. die png-Komprimierung konfigurieren, d.h. ihr könnt unter Grundeinstellungen statt der verlustfreien auch die verlustbehaftete Komprimierung auswählen und unter Erweiterte Einstellungen noch den Grad der Komprimierung wählen. Das kann den Komprimierungsvorgang allerdings deutlich verlängern. Zusätzlich könnt ihr in den Erweiterten Einstellungen noch die Bildergrößen wählen, auf die die Komprimierung jeweils zutrifft.
Ihr müsst in jedem Fall bei einer ersten Optimierung je nach der Anzahl Bilder, die ihr schon hochgeladen habt und welche erweiterten Einstellungen ihr vorgenommen habt schon eine ganze Zeit warten, bis die Komprimierung durch ist! Bei mir haben circa 1500 Bilder gut 45 Minuten gebraucht. Also plant das mit ein! Währenddessen solltet ihr an dem Fenster, indem der Prozess läuft nicht herumwerkeln!
.htaccess Einträge
Das ist jetzt schon eher was für Fortgeschrittene, allerdings, wer mal fortgeschritten sein will, muss sich das auch irgendwann ansehen. Also, warum nicht heute, denn so schwer ist es auch nicht. Es reicht zur Not, dass ihr eine Verbindung zu eurem Webserver herstellt und Copy & Paste von hier macht.
Der Reihe nach:
htaccess steht für Hypertext Access. In dieser Datei werden Verhaltensregeln für euren Server zusammengefasst. Diese können z.B. die Komprimierung von Daten umfassen. Also das, was wir brauchen, wenn wir eine schnellere Webseite haben wollen.
Die .htaccess-Datei, die im Wurzelverzeichnis eures WordPress auf eurem Server liegt. Je nachdem, was ihr für einen Provider habt, könnt ihr diesen Folder entweder über einen Web-Dateimanager finden, wenn ihr euch bei eurem Provider einloggt. Eine andere Möglichkeit ist es euren Webspace via FTP zu erreichen. Dafür könnt ihr z.B. das Programm FileZilla benutzen. Wie man eine FTP-Verbindung zu eurem Webspace oder Server herstellt, müsste auf der Seite eures Hosters stehen. Ihr könnt den ggf. auch anrufen.
Wenn ihr die Verbindung hergestellt habt, dann könnt ihr euch in dem Ordner, der euren WordPress Ordner beeinhaltet die .htaccess-Datei anschauen. Dort steht ggf. schon etwas drin.
Nun schaut ihr euch die Datei hier an. Wenn ihr euch etwas auskennt oder auskennen lernen wollt, dann lest euch dort die Kommentare durch oder seht euch zusätzlich hier um.
Für die Geschwindigkeit sind vor allem die Blöcke
# ---------------------------------------------------------------------- # | Compression | # ----------------------------------------------------------------------
und
# ---------------------------------------------------------------------- # | ETags | # ----------------------------------------------------------------------
und
# ---------------------------------------------------------------------- # | Expires headers | # ----------------------------------------------------------------------
relevant.
Wenn ihr nur die reinkopieren wollt, dann kopiert euch einfach folgenden Teil nach allem, was bei euch eh schon in der .htaccess-Datei steht. Kopiert euch:
# ----------------------------------------------------------------------
# | Compression |
# ----------------------------------------------------------------------
<IfModule mod_deflate.c>
# Force compression for mangled `Accept-Encoding` request headers
# https://developer.yahoo.com/blogs/ydn/pushing-beyond-gzipping-25601.html
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
SetEnvIfNoCase ^(Accept-EncodXng|X-cept-Encoding|X{15}|~{15}|-{15})$ ^((gzip|deflate)\s*,?\s*)+|[X~-]{4,13}$ HAVE_Accept-Encoding
RequestHeader append Accept-Encoding "gzip,deflate" env=HAVE_Accept-Encoding
</IfModule>
</IfModule>
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# Compress all output labeled with one of the following media types.
#
# (!) For Apache versions below version 2.3.7 you don't need to
# enable `mod_filter` and can remove the `<IfModule mod_filter.c>`
# and `</IfModule>` lines as `AddOutputFilterByType` is still in
# the core directives.
#
# https://httpd.apache.org/docs/current/mod/mod_filter.html#addoutputfilterbytype
<IfModule mod_filter.c>
AddOutputFilterByType DEFLATE "application/atom+xml" \
"application/javascript" \
"application/json" \
"application/ld+json" \
"application/manifest+json" \
"application/rdf+xml" \
"application/rss+xml" \
"application/schema+json" \
"application/vnd.geo+json" \
"application/vnd.ms-fontobject" \
"application/x-font-ttf" \
"application/x-javascript" \
"application/x-web-app-manifest+json" \
"application/xhtml+xml" \
"application/xml" \
"font/eot" \
"font/opentype" \
"image/bmp" \
"image/svg+xml" \
"image/vnd.microsoft.icon" \
"image/x-icon" \
"text/cache-manifest" \
"text/css" \
"text/html" \
"text/javascript" \
"text/plain" \
"text/vcard" \
"text/vnd.rim.location.xloc" \
"text/vtt" \
"text/x-component" \
"text/x-cross-domain-policy" \
"text/xml"
</IfModule>
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
# ----------------------------------------------------------------------
# | ETags |
# ----------------------------------------------------------------------
# Remove `ETags` as resources are sent with far-future expires headers.
#
# https://developer.yahoo.com/performance/rules.html#etags
# https://tools.ietf.org/html/rfc7232#section-2.3
# `FileETag None` doesn't work in all cases.
<IfModule mod_headers.c>
Header unset ETag
</IfModule>
FileETag None
# ----------------------------------------------------------------------
# | Expires headers |
# ----------------------------------------------------------------------
# Serve resources with far-future expires headers.
#
# (!) If you don't control versioning with filename-based
# cache busting, you should consider lowering the cache times
# to something like one week.
#
# https://httpd.apache.org/docs/current/mod/mod_expires.html
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# CSS
ExpiresByType text/css "access plus 1 year"
# Data interchange
ExpiresByType application/atom+xml "access plus 1 hour"
ExpiresByType application/rdf+xml "access plus 1 hour"
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/json "access plus 0 seconds"
ExpiresByType application/ld+json "access plus 0 seconds"
ExpiresByType application/schema+json "access plus 0 seconds"
ExpiresByType application/vnd.geo+json "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType text/xml "access plus 0 seconds"
# Favicon (cannot be renamed!) and cursor images
ExpiresByType image/vnd.microsoft.icon "access plus 1 week"
ExpiresByType image/x-icon "access plus 1 week"
# HTML
ExpiresByType text/html "access plus 0 seconds"
# JavaScript
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType application/x-javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
# Manifest files
ExpiresByType application/manifest+json "access plus 1 week"
ExpiresByType application/x-web-app-manifest+json "access plus 0 seconds"
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Media files
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType image/bmp "access plus 1 month"
ExpiresByType image/gif "access plus 1 month"
ExpiresByType image/jpeg "access plus 1 month"
ExpiresByType image/png "access plus 1 month"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType image/webp "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# Web fonts
# Embedded OpenType (EOT)
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
ExpiresByType font/eot "access plus 1 month"
# OpenType
ExpiresByType font/opentype "access plus 1 month"
# TrueType
ExpiresByType application/x-font-ttf "access plus 1 month"
# Web Open Font Format (WOFF) 1.0
ExpiresByType application/font-woff "access plus 1 month"
ExpiresByType application/x-font-woff "access plus 1 month"
ExpiresByType font/woff "access plus 1 month"
# Web Open Font Format (WOFF) 2.0
ExpiresByType application/font-woff2 "access plus 1 month"
# Other
ExpiresByType text/x-cross-domain-policy "access plus 1 week"
</IfModule>
# - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Speichert die Datei ab und ladet sie ggf. auf euren Server.
Nun sollte eure Seite schon ein ganzes Stück besser beim Google PageSpeed-Test abschneiden.
Und mit etwas Glück verbessert sich dadurch euer Traffic auch um 15% oder mehr.
Viel Erfolg mit eurer Webseite!
Euer
Frank